Project overview
Brewnet is a mobile application where coffee experts and non-experts can connect with, and together be a part of, a community willing to support both local coffee shops and local farmers.
Problem statement
The absence of an integrated app hinders the coffee community's ability to foster meaningful connections. Baristas lack a platform to exhibit their skills, while coffee enthusiasts are left without a go-to app for discovering coffee culture, places, and forging connections with fellow enthusiasts.
The solution
Created a comprehensive app to serve as a singular platform for users to share experiences, access information, and connect with a supportive coffee community.
My role
UX Researcher, UX/UI Designer
Timeline
6 weeks, November till December 2023
Tools
Figma, Invision, Photoshop, Useberry, Survey Monkey
"Coffee brings us together,
community keeps us connected."
community keeps us connected."
Human centric design process
As a methodology researcher, the focus was on a human-centered process to understand user needs, think critically, and develop innovative solutions for complex problems. The result was the creation of creatively designed solutions.
Discovering and defining the project
How did this research begin?
I love coffee, but I love drinking it in a cozy place and listening to good music. Sometimes, I want to find events inside this kind of place, and it is not easy to find local coffee shops where I can drink coffee, find cultural events and take some barista classes, all in the same time.
I gathered insights from two coffee companies. I did a quick test from their platforms (mobile and websites) with a friend who is a coffee lover. I wanted her to be able to respond to some questions and some tasks that I did to analyze her emotions and reactions to those brands. After that, I discovered and defined the research.
I gathered insights from two coffee companies. I did a quick test from their platforms (mobile and websites) with a friend who is a coffee lover. I wanted her to be able to respond to some questions and some tasks that I did to analyze her emotions and reactions to those brands. After that, I discovered and defined the research.
Competitive analysis
The competitors:
What did I compare about those competitors?
What are their strengths and weaknesses in their applications?
Insights and data collected
I did surveys using Survey Monkey as a tool through which I could collect the next insight: People between 25-34 years old, residents in Vancouver and outside of Canada but who also love coffee, revealed a strong interest in a new app that connects coffee enthusiasts with baristas, coffee shops, farmers, and local events. There is a lack of familiarity and knowledge with mobile and web applications, where users can find baristas, connect with them discover diverse plans in local coffee shops, and redefine the coffee shop experience beyond a simple place for coffee.
I categorized the data into those concepts:
Connect people
There is a pressing need to deepen the sense of belonging and cultivate a vibrant coffee culture. This involves forging meaningful connections and establishing links between coffee experts and passionate aficionados.
Motivation
Coffee shops are the ideal space to connect with the coffee culture and most of them try to maintain affordable prices that help the sustainable use of the field, however many have had to close their establishments due to price competition with renowned brands.
Knowledge
Lack of awareness regarding the sustainability of coffee processing
and limited knowledge about local farmers as local coffee shops.
Defining users
A Barista and a coffee consumer, both coffee lovers, would use a mobile application for might be able to connect with a coffee community. Why would they do it? Because they want to have an app where they can filter their interest and likes, search trends and events and support coffee local consumption according to their location.
Building the archetypes for the user persona:
Like in photography, before doing a photoshoot, I observed and analyzed the users from their behaviours, their feelings and emotions, their expectations and motivations. Also, I identified their pain points and how I would address their needs to obtain user satisfaction.
Mapping the Customer Journey:
I aimed to visualize potential routes that future customers might take within the application, considering their needs, frustrations, and goals throughout their journey.
Brainstorm
After I shared the research with my classmates, we brainstormed to answer doubts and questions. The idea was to capture what features will have the app, how I would categorize them, What will the user search in the app and what challenges I would face.
What does the user need / want?
Ideas
Challenges
Information architecture
To complete all the skeleton of this research, I built the mobile app considering four main flows: Homepage, exploring section, purchase and local support section and, user profile.
Developing and delivering the project
How is this information synthesized in the creation of the application?
The application was designed to center around fostering a coffee-loving community. In this case, the emphasis was on connecting users with activities, exploring cafes, building foundational knowledge of conscious consumption, and supporting local sales. As shown below, I sketched multiple low-fidelity screens using Invision and Figma to pre-visualize the final design. Some important key features were included to keep a minimal and understandable design.
Sketch
Low-fidelity wireframes








High-fidelity wireframes
Design system









Usability testing results
Using digital tools like Useberry and conducting online interviews, I analyzed the gaps in the application. The goal was to achieve a user experience focused on usability, coherence, and seamless navigation. The applied adjustments are outlined below and divided into Before the first UI version based on the wireframes and After the iteration based on the test results.
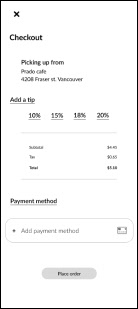
Location after Log in | Sign up screen
Changed dropdown for typing option, better for the user to choose the location.
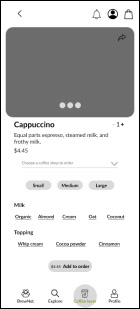
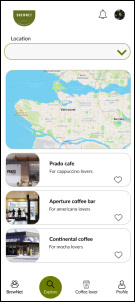
Homepage screen
Highlight is the key feature for better experience.
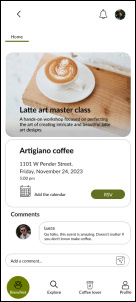
Explore screen
Added places’s description for facilitate the user's research.
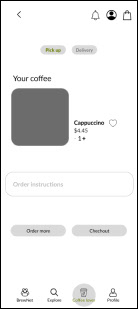
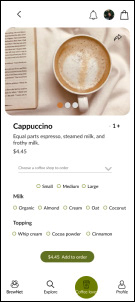
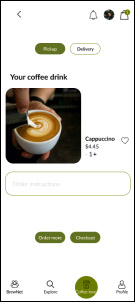
Coffee lover screen
It was important think that user should remember where is the order located and it added an input for the order instructions.
Profile screen
Was removed some categories inside account profile and it was highlighted the news section.
How did I do this project tangible?
Prototype
Make sure to maximize for a better experience.
What did I learn from this project?
To obtain the perfect application, I should start to understand perfection doesn't exist and to have the best result to implement an application, it needs infinite journeys. As applying different research methods to analyze the user because we are humans and, as humans, our behaviours, thoughts and needs change every day.